
主题配置文档
zhaoo 主题的使用指南以及配置指北。
关于文档
如有疑惑欢迎加鹅群咨询:550262893
约定:无特殊说明时,文中“博客配置”指/_config.yml,“主题配置”指/theme/hexo-theme-zhaoo/_config.yml,缺省为“主题配置”。
文档更新于:2021年4月4日
快速开始
主题安装
安装 Hexo 后进入根目录:
|
安装 zhaoo 主题:
|
开启主题
修改 Hexo 根目录下的 _config.yml 文件启用 zhaoo 主题:
|
启动 Hexo 服务器预览:
|
博客配置
编辑 Hexo 根目录下的 _config.yml 文件,配置博客网站相关功能,对整个网站生效。
建议将文章数量改为9篇:
|
启用代码高亮效果:
|
编辑 zhaoo 主题目录下的 _config.yml 文件,配置主题相关功能,只对主题生效。
建议参考 _config.yml 和本文进行配置,具体配置内容见下文。
主题更新
进入到 zhaoo 主题目录:
|
从 GitHub 获取更新:
|
全局配置
头部导航 (NavBar)
配置项 navbar 用于设置 头部导航条。
|
enable 用于控制头部导航条全局显示/隐藏。
back_home 用于开启返回首页按钮;其余的功能按钮随各自配置开启,例如“二维码”、“黑夜模式”、“搜索”等。
导航菜单 (Menu)
配置项 menu 用于设置 导航菜单。
|
用 || 将内容分割为两部分,前面部分为页面 URL,后面部分为菜单中显示的名称。
对于系统默认页面,如 归档(/archives)、首页(/) 等,直接添加菜单即可;对于独立页面,如 标签(tags)、分类(categories),则需先创建页面后再添加菜单。
主题颜色
可以根据个人喜好,定制主题颜色。在配置项 color 中设置颜色。
|
可以使用 十六进制、rgba、颜色名称 方式,注意需要用引号包裹。
目前有两套颜色模式,分别是 浅色模式(白天) 和 深色模式(黑夜),请注意颜色搭配。link 为强调色,表现为 hover、active 等。
站点图标
配置项 favicon 可设置站点图标,建议使用 ico 或 png 格式。
|
有多种尺寸的图片需要配置,可以参考默认图标的尺寸用 PS 裁剪,或使用:图标工厂
全局字体
配置项 font 中可设置全局字体的 大小 和 风格系列。
|
size: 字体大小。family: 字体风格系列。
背景图片
配置项 background_image 可设置背景图片,直接填写图片地址即可。
|
tips: 建议不设置背景图片,默认的 纯白背景 最搭配,背景颜色也可在 主题颜色 中设置。
加载动画 (Loading)
配置项 loading 可设置载入动画,会在 页面跳转、懒加载 时加载,目前仅支持图片形式。
|
建议使用 gif 动图,可在 LottieFiles 下载。
tips: 未来将支持自定义 css、svg 等多种方式的载入动画,敬请期待。
欢迎页面
配置项 preview 中的一些列配置可自定义欢迎页面。
|
enable: 用来 开启 / 关闭 欢迎页面。
效果模式
model: 设置效果模式,有 *波浪(wave) 和 云层(cloud) 两种模式可选择。
欢迎图片
配置项 background 用来设置欢迎图片,其中:
type: 图片或视频。default_image: 配置静态图片,填写静态图片URL即可。开启 深色模式 后支持配置 深色/浅色 两种模式下的背景图片。video: 配置动态视频,填写视频URL即可。api: 配置随机图片,可使用第三方API,优先级 随机图片(api) > 静态图片(default)。推荐API:Unsplash、必应图片。size和position: 设置图片的 尺寸 和 位置,参考CSS中的属性即可。
格言
配置项 motto 用来设置格言,其中:
default: 配置静态格言,填写格言文本即可。api: 配置随机格言,可使用第三方API,优先级 随机格言(api) > 静态格言(default)。推荐API:一言、今日诗词。color配置文字颜色。
全局搜索
前置条件:需要开启头部导航,否则会找不到入口滴。
目前仅支持静态搜索能力(渲染时生成搜索索引文件),需要安装 hexo-generator-searchdb 插件提供支持。
安装 hexo-generator-searchdb 插件:
|
开启插件,在 博客配置 下新增:
|
版权信息
配置项 copyright 用来设置页面底部显示的网站版权信息,填写 文本内容 或 HTML 即可。
|
社交链接
配置项 social 用来配置社交链接,在页面底部以 Icon 图标的形式展示,点击即可链接第三方平台。
|
配置内容分为三部分,以 || 划分。第一部分是 社交链接 ,第二部分是 图标样式(IconFont) ,第三部分是 选中颜色(hover)。
右下角按钮 (Fab)
配置项 fab 用于配置右下角的按钮。
|
enable: 设置 开启 / 关闭 按钮。always_show: 设置 一直显示 / 过渡隐藏 按钮。
二维码
配置项 qrcode 用来设置 二维码,开启后点击 导航栏 左侧的图标即可显示。
|
enable: 设置 开启 / 关闭 二维码功能。type: 设置二维码模式,有两种模式可选。url显示当前文章链接生成的二维码;image显示固定的二维码图片(如小程序码等)。image: 选择image模式时需要指定图片链接。
深色模式
配置项 color_mode 用来配置 深色模式。开启后主题会根据设备系统自动切换颜色模式,用户也可以点击 导航栏 左侧的图标手动切换颜色模式,系统会暂存用户选择状态。
|
enable: 开启 / 关闭 深色模式。
深色模式 / 浅色模式 的颜色可以参考 主题颜色 设置。
哀悼模式
在举国默哀的日子,我们可以将博客灰化,通过配置项 gray 设置。
|
enable: 开启 / 关闭 哀悼模式。
 哀悼
哀悼
文章配置
文章封面
单独封面
可以为每篇文章设置单独的文章封面图片,在文章 Front-matter 中添加 image 字段设置图片。
若使用图床,直接添加图片文件的 完整URL 即可:
|
若将图片储存在本地,现将图片文件复制到主题 ~/zhaoo/source/images 下,再添加 相对URL 即可:
|
默认封面
配置项 post_image 设置配置文章默认封面,就不用为每篇文章单独设置封面了:
|
random: 设置随机封面,有 galleries(相册图库) 和 local(本地图库) 两种模式。开启 相册 功能后会自动调取相册中的图片;本地图库需要新建/_data/local_images.json文件,填写图片URL列表即可。default: 未设置随机封面时启用 默认封面,填写图片URL即可。
|
关键词
在文章 Front-matter 中添加 keywords 字段设置关键词:
|
配置项 keywords 为网站设置全局关键词,每个页面都会渲染,文章中无需重复添加:
|
文章尺寸
配置项 post_page_size 用于设置文章内容主体部分的相关尺寸。
|
width: 设置内容宽度。
tips: 受外部元素的限制,实际尺寸 由计算后得出,不能保证与 设定尺寸 完全相等,只能保证接近该尺寸。
图片标注
配置项 caption 用于设置 图片标注,开启后会在文章图片下方生成标注。
|
enable: 开启 / 关闭 图片标注。
文章目录
配置项 toc 用于设置 文章目录,开启后会在文章内容右侧生成目录,点击目录可平滑到对应的标题处。
|
enable: 开启 / 关闭 文章目录。min_depth:max_depth:
全局开启 文章目录 后,可以在文章 Front-matter 中添加 toc 字段单独控制该文章是否展示文章目录。
|
打赏二维码
配置项 donate 用于设置 打赏二维码,开启后可在文章下方展示二维码,扫一扫请博主喝杯咖啡吧~
|
enable: 开启 / 关闭 打赏二维码。alipay: 支付宝收款二维码,填写图片URL。wechat: 微信收款二维码,填写图片URL。
文章版权
配置项 post_copyright 用于设置 文章版权,开启后可在文章下方展示版权信息。
|
enable: 开启 / 关闭 文章版权信息。
全局开启 文章版权 后,可以在文章 Front-matter 中添加 copyright 字段单独控制该文章是否展示文章版权。
|
文章搬运
配置项 carrier 用于开启 文章搬运 功能,方便博主们全文“借鉴”文章,效果如下:
 文章搬运
文章搬运
 弹窗提示
弹窗提示
前置条件:全局开启 文章版权
|
enable: 开启 / 关闭 文章搬运。type: 搬运模式,可选择一键复制markdown、html、text格式的文章。
文章置顶
找到 /node_modules/hexo-generator-index/lib/generator.js 文件,替换成如下代码:
|
在文章的 Front-matter 中添加 top 字段,指定数值。数值越大,显示越靠前。
|
数学公式
MathJax
以 svg 的形式渲染数学公式,兼容性较好,推荐使用。
安装 MathJax 插件依赖:
|
开启插件,在 博客配置 下新增:
|
KaTex
以 HTML 标签的形式渲染数学公式,渲染速度较快,语法较简单,但是兼容性不是很好。
安装渲染引擎 hexo-renderer-pandoc:
|
安装 KaTex 插件依赖:
|
开启插件,在 博客配置 下新增:
|
页面配置
相册页面
【瀑布流风格相册】由 AmiKara 友情贡献~
执行以下命令创建相册页面,会在 source 目录生成 galleries/index.md 文件:
|
打开 source/galleries/index.md 文件,设置 Front-matter ,开启相册页面:
|
参考 导航菜单 设置相册页面的导航:
|
配置项 galleries 用于开启相册功能:
|
enable: 开启 / 关闭 相册功能。title: 相册分类页面标题。subtitle相册分类页面副标题。type: 相册显示风格,有 瀑布流 和 正方形 两种形式。columns: 相册列数。
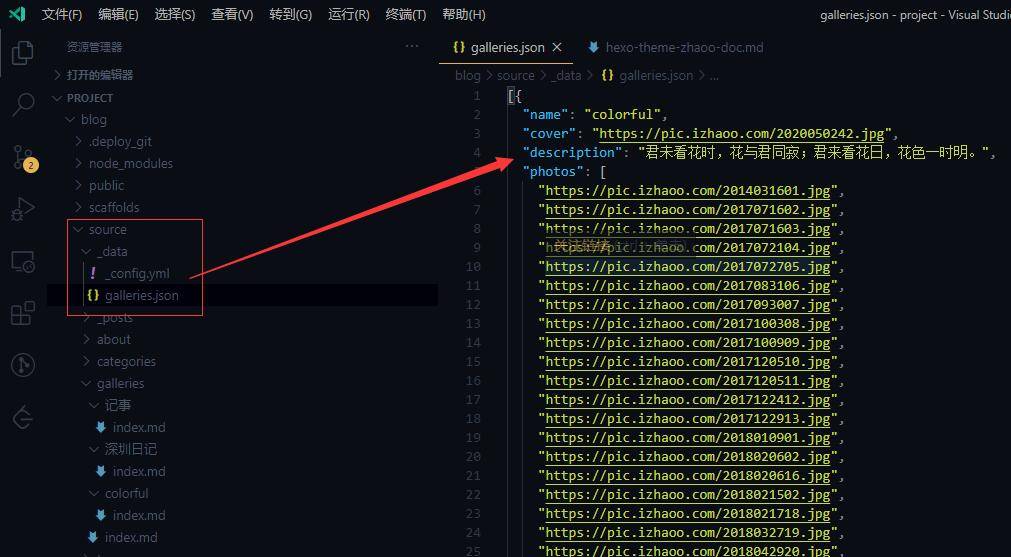
在 /_data 目录下新建 galleries.json 文件,创建相册分类目录及图片内容:
|
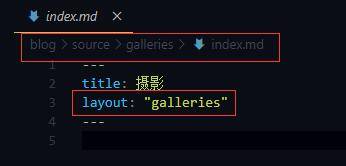
在 /source/galleries/ 目录下 新建文件夹 ,命名需要和 json 中的 name 字段对应,例如:colorful、记事。 在文件夹下新建 index.md 文件,内容如下:
|
步骤可能有点难以理解,最后放几张截图,比较直观:
 gallery-1
gallery-1
 gallery-2
gallery-2
 gallery-3
gallery-3
 gallery-4
gallery-4
也可以参考 /_example/source 中的相关栗子。
归档页面
参考 导航菜单 设置归档页面的导航,系统会按文章创建时间自动归档。
|
标签页面
执行以下命令创建标签页面,会在 source 目录生成 tags/index.md 文件:
|
打开 source/tags/index.md 文件,设置 Front-matter ,开启标签页面:
|
参考 导航菜单 设置标签页面的导航:
|
创建文章时,在文章的 Front-matter 中使用 tags 字段添加标签即可:
|
分类页面
同标签页面,更改一些关键词即可。
执行以下命令创建分类页面,会在 source 目录生成 categories/index.md 文件:
|
打开 source/categories/index.md 文件,设置 Front-matter ,开启分类页面:
|
参考 导航菜单 设置分类页面的导航:
|
创建文章时,在文章的 Front-matter 中使用 categories 字段添加标签即可:
|
关于页面
执行以下命令创建关于页面,会在 source 目录生成 about/index.md 文件:
|
打开 source/about/index.md 文件,设置 Front-matter ,开启关于页面:
|
参考 导航菜单 设置关于页面的导航:
|
在 source/about/index.md 中编写关于内容,如同写文章一样。
tips: 建议在 关于页面 关闭 文章目录 和 文章版权 功能,在 Front-matter 中添加 toc 和 copyright 字段都设置为 false 即可。
插件配置
评论系统
配置项 comments 用于配置评论系统,目前支持 Gitalk、Valine、畅言 三种评论系统。
|
enable: 开启 / 关闭 评论功能。type: 开启哪种评论系统,需要配置对应的评论系统。(参考下文)button: 显示 / 隐藏 评论按钮,隐藏按钮后将直接展示评论。
Gitalk
Gitalk 基于 GitHub 存储评论内容,优点是支持 GitHub 直接登录;缺点是需要 科学上网 才能访问,水土不服。
 Gitalk演示
Gitalk演示
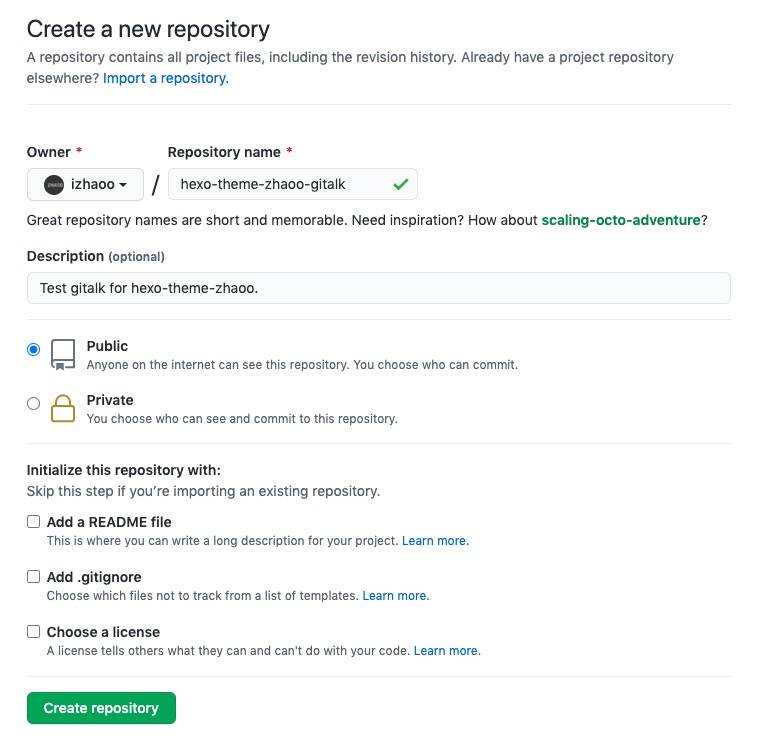
首先需要在 GitHub 创建一个仓库,如有 GitHub Pages 也可以共用一个仓库。
 创建仓库
创建仓库
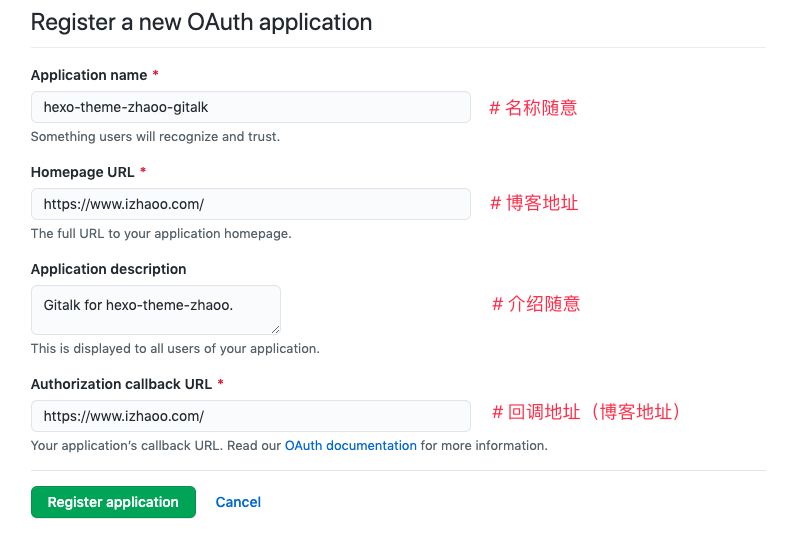
接着创建一个 Github Application,填写相应的参数。创建完成后会生成 clientID 和 clientSecret,记录一下。
 创建应用
创建应用
配置项 gitalk 用于配置 Gitalk。
|
owner:GitHub的用户名。repo: 创建的仓库名称。admin:GitHub的用户名。clientID: 应用创建后生成。clientSecret: 应用创建后生成。
Valine
Valine 是基于 LeanCloud 实现的评论系统,小清新风格。
 Valine演示
Valine演示
首先在 LeanCloud 注册一个账号,并创建一个应用(开发版)。
进入应用管理界面,点击【存储】->【创建Class】,名称为 Comment,访问权限为 所有用户,写入权限为 限制写入。
在【设置】->【应用Keys】中复制 appId 和 appKey。
配置项 valine 用于设置 Valine 评论系统。
|
enable: 开启 / 关闭Valine。appId: 填入刚才得到的appId。appKey: 填入刚才得到的appKey。placeholder: 未输入评论时的占位文字。mp: 默认头像,参考 Valine头像设置。pageSize: 每页评论数量。lang: 系统语言。
畅言
畅言 是搜狐家的评论系统,优点是支持 QQ、手机、邮箱 等多种登录方式,接地气;个人感觉 UI 不是我的菜。
 畅言演示
畅言演示
在 畅言 注册账号,进入后台创建一个站点,在【后台总览】记录一下 APP ID 和 APP KEY。
配置项 changyan 用于设置 畅言评论。
|
appId: 生成的APP ID。conf: 生成的APP KEY。
畅言的相关配置在【管理后台】设置,可参考官方文档进行配置。
客户沟通 (DaoVoice)
DaoVoice 是一款客户沟通插件,支持即时通讯、留言等形式反馈消息。
 DaoVoice演示
DaoVoice演示
因为官方的 Fab 按钮 和 主题 Fab 按钮会重叠,所以作者同学把他集成到主题 Fab 中了。
 官网Fab
官网Fab
 主题Fab
主题Fab
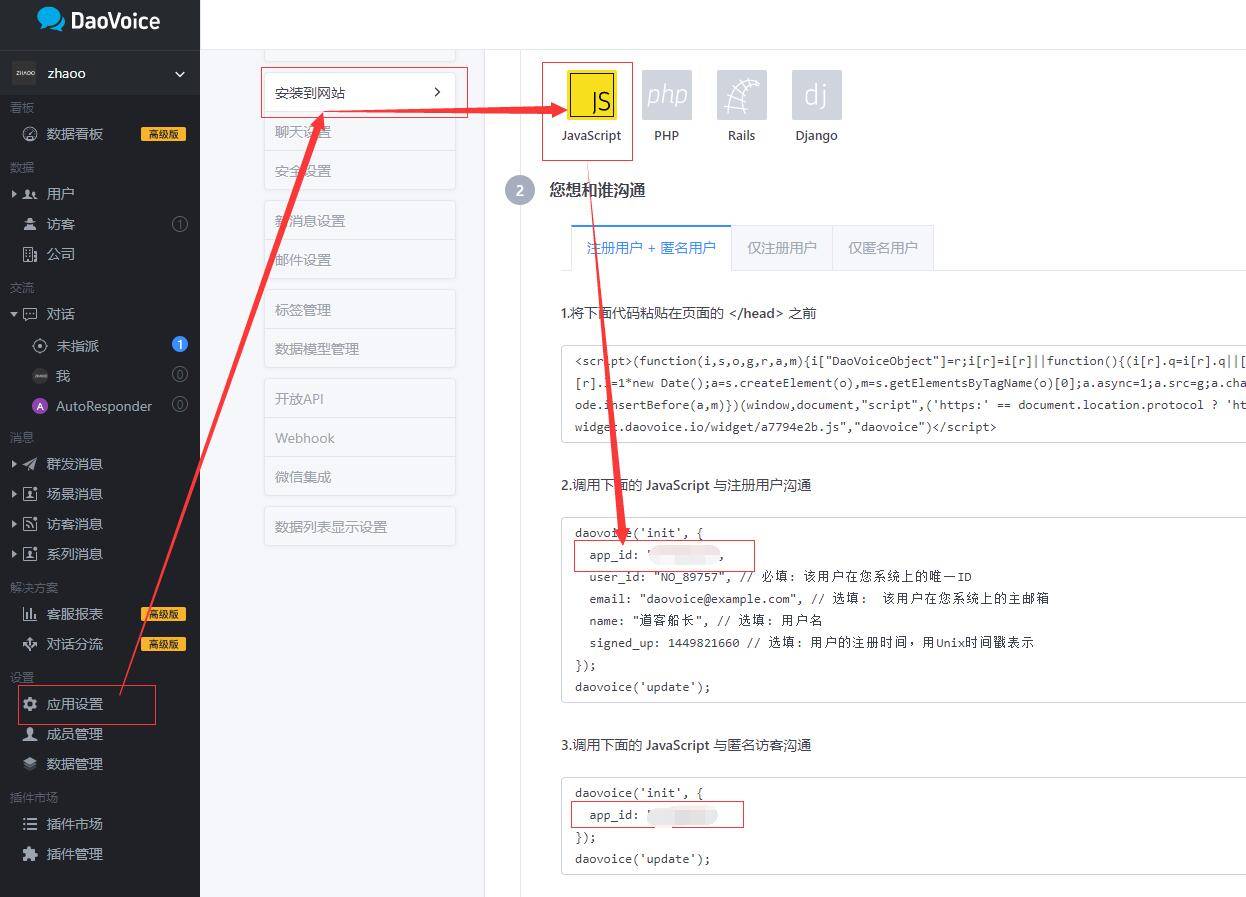
首先在 DaoVoice 官网上注册一个账号。
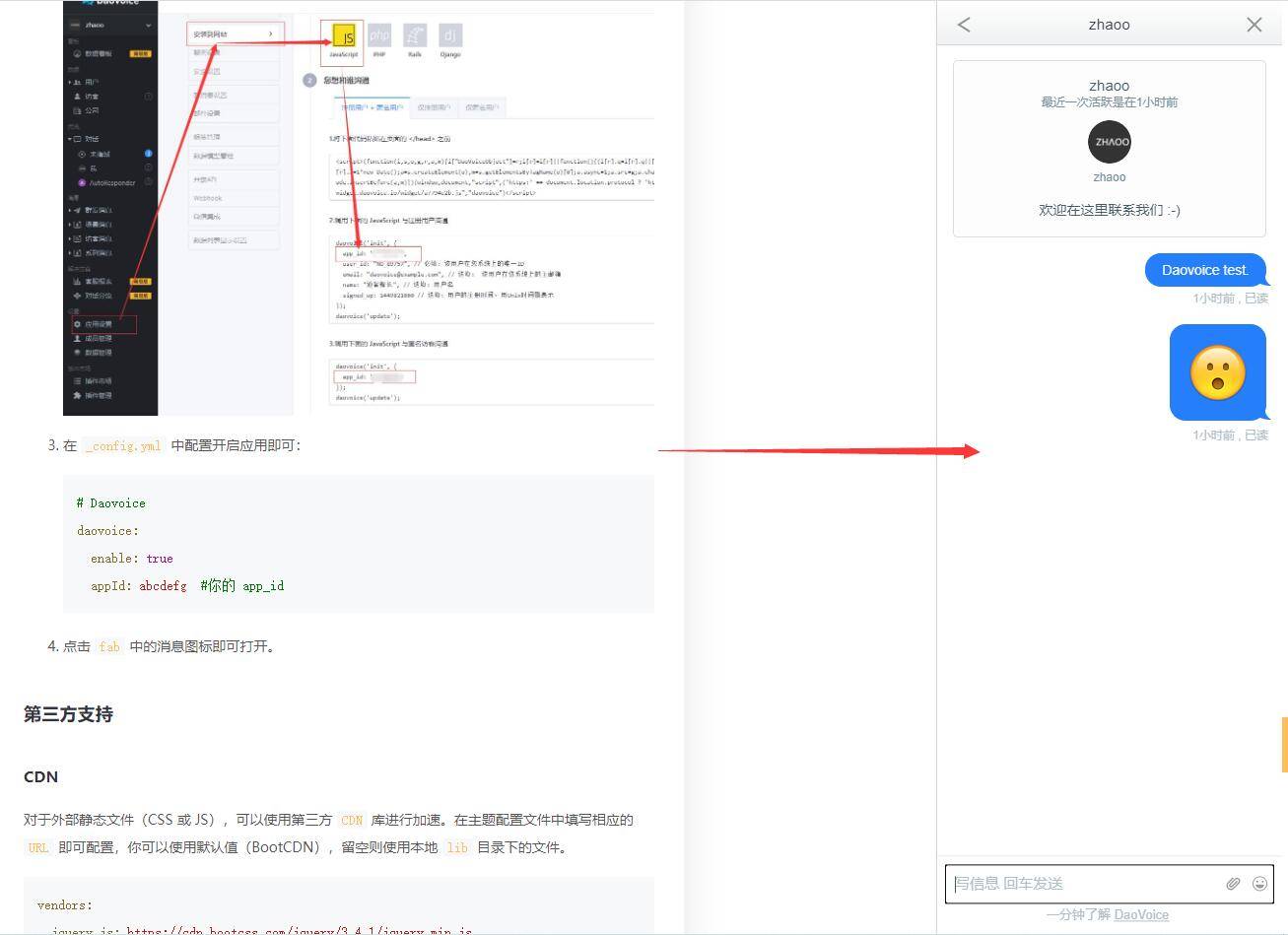
在【安装应用】页面,复制 app_id。
 appid
appid
配置项 daovoice 配置应用。
|
enable: 开启 / 关闭 DaoVoice。appId: 填写之前复制的app_id。
点击 Fab 中的 消息图标 即可打开。
意见反馈平台 (腾讯兔小巢)
腾讯兔小巢 是一款用户意见反馈平台。
首先在 腾讯兔小巢 官网上注册一个产品,在 产品设置 中复制 ID。
配置项 tencentChao 用于配置兔小巢。
|
enable: 开启 / 关闭 兔小巢。appId: 填写之前复制的ID。
页面统计 (LeanCloud)
LeanCloud 是一款 ServerLess 服务,主题中被用来统计每个页面的访问量,并在页面中展示。
首先在 LeanCloud 注册一个账号,并创建一个应用(开发版)。
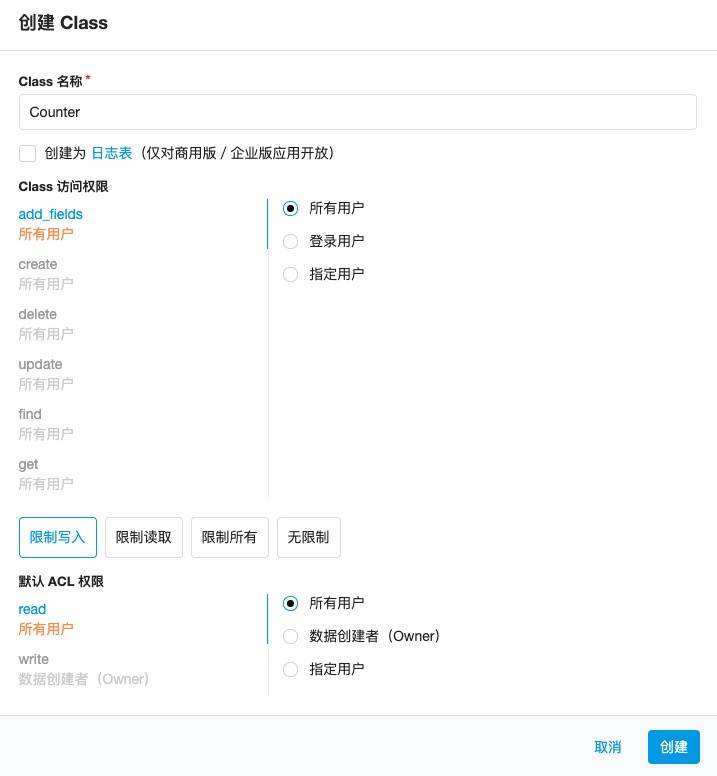
进入应用管理界面,点击【存储】->【创建Class】,名称为 Counter,访问权限为 所有用户,写入权限为 限制写入,如下:
 创建LeanCloud
创建LeanCloud
在【设置】->【应用Keys】中复制 appId 和 appKey。
配置项 leancloud 用于设置 LeanCloud。
|
enable: 开启 / 关闭LeanCloud。appId: 填入刚才得到的appId。appKey: 填入刚才得到的appKey。serverURLs: 服务路径不用改,保持https://leancloud.cn/就可以了。
图片懒加载 (LazyLoad)
配置项 lazyload 用于配置图片懒加载。
|
enable: 开启 / 关闭 图片懒加载。onlyPost: 只对对文章中的图片开启懒加载功能。loading: 加载动画,默认是开启placeholder(占位图)的,可以在网上下载喜欢的动图,填写图片URL即可。
图片灯箱 (FancyBox)
配置项 FancyBox 用于设置图片灯箱效果,开启后点击文章中的图片会以幻灯片的形式播放。
|
无刷新加载 (PJAX)
配置项 pjax 用于设置无刷新加载,开启后让你的博客嗖嗖嗖~
|
tips: 该功能暂时不稳定,会引起一些特效、功能的异常,暂时不建议开启。
代码高亮 (HighLight)
在 博客配置 中开启代码高亮效果:
|
配置项 highlight 用于设置代码高亮效果。
|
enable: 开启 / 关闭 代码高亮。style -> light: 浅色模式 时的高亮样式。style -> dark: 深色模式 时的高亮样式。
可以到 官网 预览高亮效果,填写样式名称即可。
SEO
配置项 seo 用于设置 SEO(网站关键词优化)功能。
|
baidu_auto_push: 开启 百度站长平台 链接自动推送功能。
网页统计
配置项 analytics 用于设置网站统计。
|
在对应的数据统计官网注册网站应用,复制对应的 id 填写即可。
脚本配置
CDN
对于外部静态文件(CSS 或 JS),可以使用第三方 CDN 库进行优化加速。
配置项 vendors 用于设置静态库引入位置,直接输入 URL 即可。您可以保持默认配置(BootCDN),留空则从本地引入。
|
脚本埋点
有时候我们需要埋入一些第三方脚本,例如 百度统计、百度SEO 等,主题在 头部 和 尾部 分别开放了埋点入口,通过配置项 custom 进行配置。
|
head: 引入头部的代码。foot: 引入尾部的代码。css: 外部引入的CSS链接。js: 外部引入的JS链接。
- 版权声明:本文作者放弃了版权,大家随意搬运,特此奉上搬运链接:一键打包带走
